

Over WeAreReasonablePeople (WARP)
WeAreReasonablePeople is een digital innovation firm die slimme producten en diensten ontwikkelt, ontwerpt en bouwt. We kregen de opdracht om een eigen home management systeem te maken. De hoofdvraag was: “Hoe kunnen we het home management systeem zo ontwerpen dat losse applicaties overbodig zijn en alle onderdelen gebruiksvriendelijk in te stellen zijn?”
Bij de opdracht moesten er vijf dingen in het systeem komen:
- Thermostaat
- Verlichting
- Beveiliging
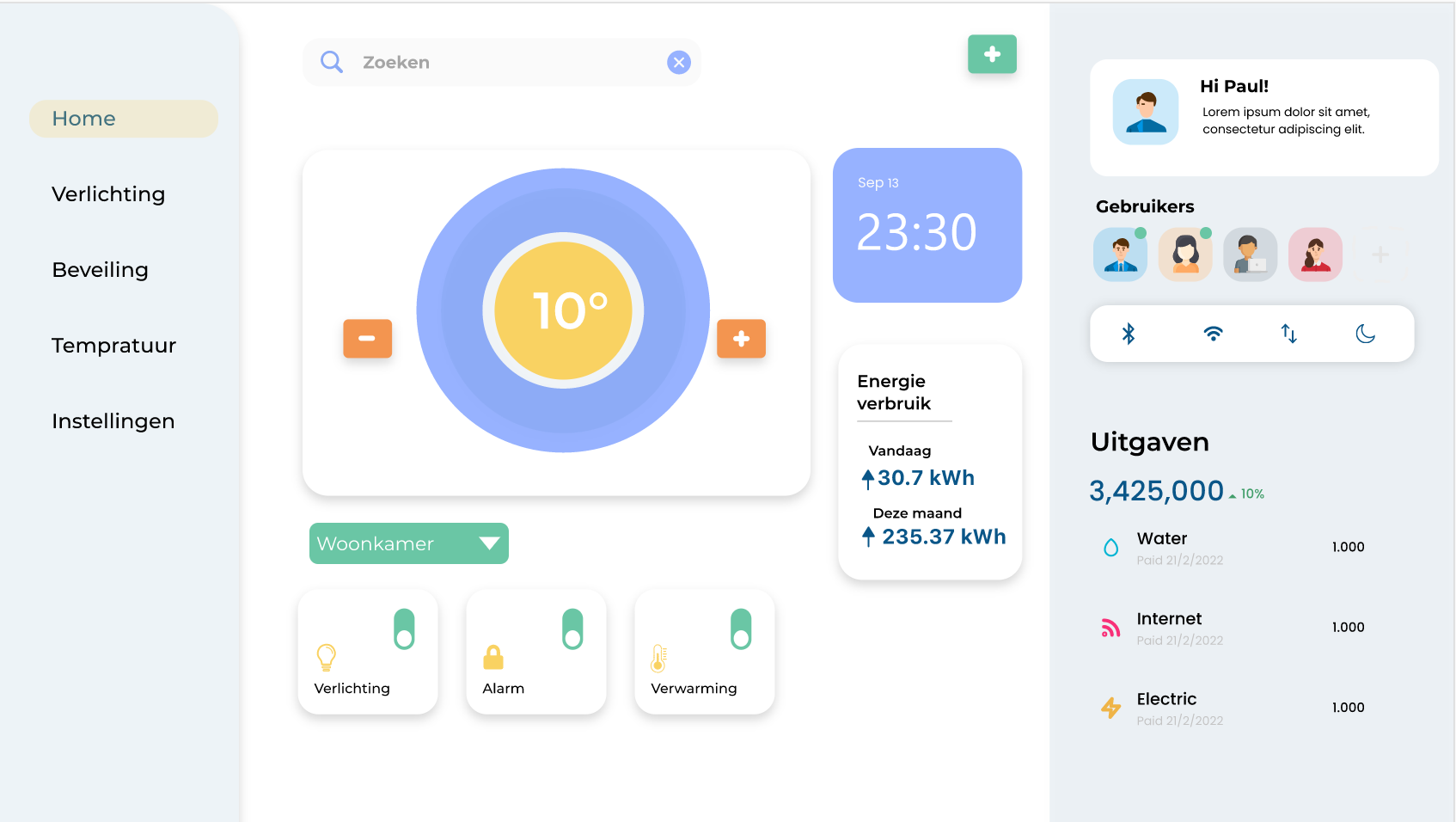
- Dashboard en navigatie
- Settings
Ook moesten mijn team en ik een specifieke doelgroep vaststellen. De doelgroep moest een specifieke leeftijd hebben, wel of geen kinderen hebben, wel of geen kinderen hebben, wel of geen verstand hebben van technologie en een motivatie hebben voor het aanschaffen van een home management systeem.
Het systeem moest gebruiksvriendelijk zijn en 10,1 inch tot 12,1 inch zijn.
Mijn rol in dit project
Mijn onderdeel voor deze opdracht was het onderdeel verlichting. Deze design challenge hebben we 3 iteraties gehad waarvan 3 test en create fases. Bij de verlichting moest een aantal punten bevatten:
Dit zou dus moeten bevatten:
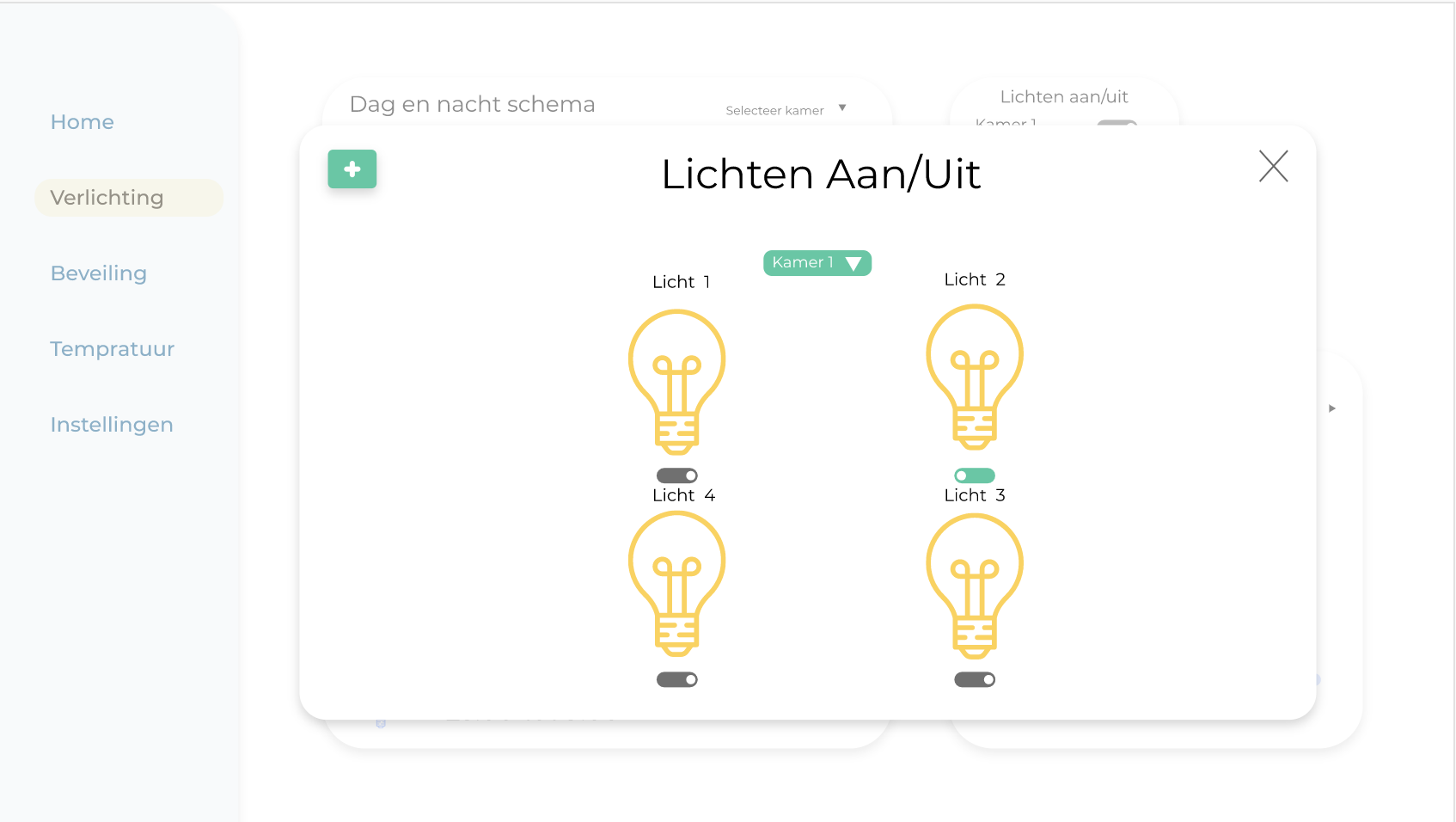
- Een overzicht van de huidige situatie; welke verlichting staat aan/uit?
- Individuele lampen aan/uit zetten
- Lampen in een kamer aan/uit zetten
- Het instellen en bekken van een dag/nacht schema
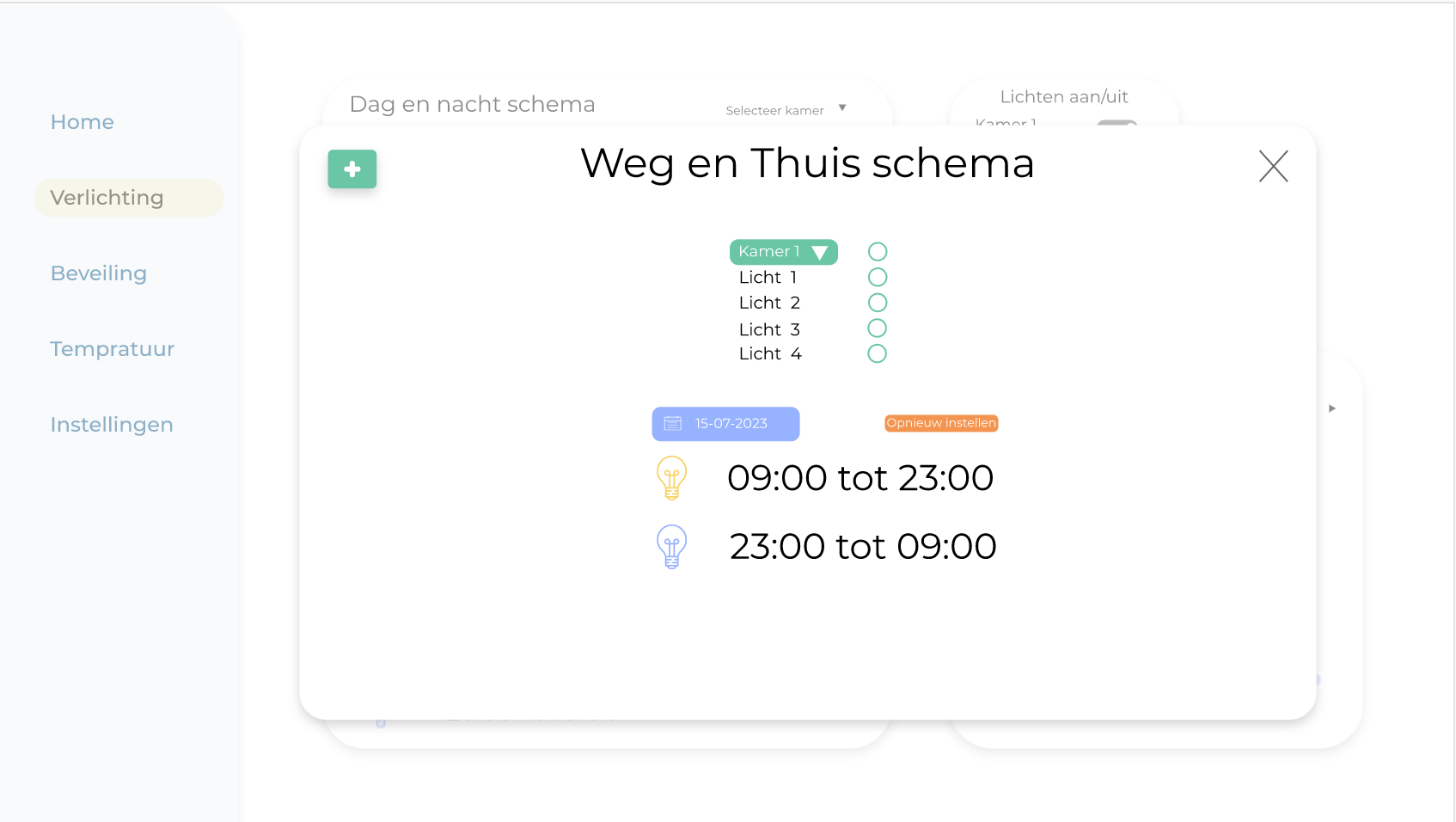
- Het instellen en bekken van een weg/thuis programma
Ik wilde weten of ik nog een aantal punten zou moeten toevoegen om het nog makkelijker te maken voor de doelgroep.
Onderzoek
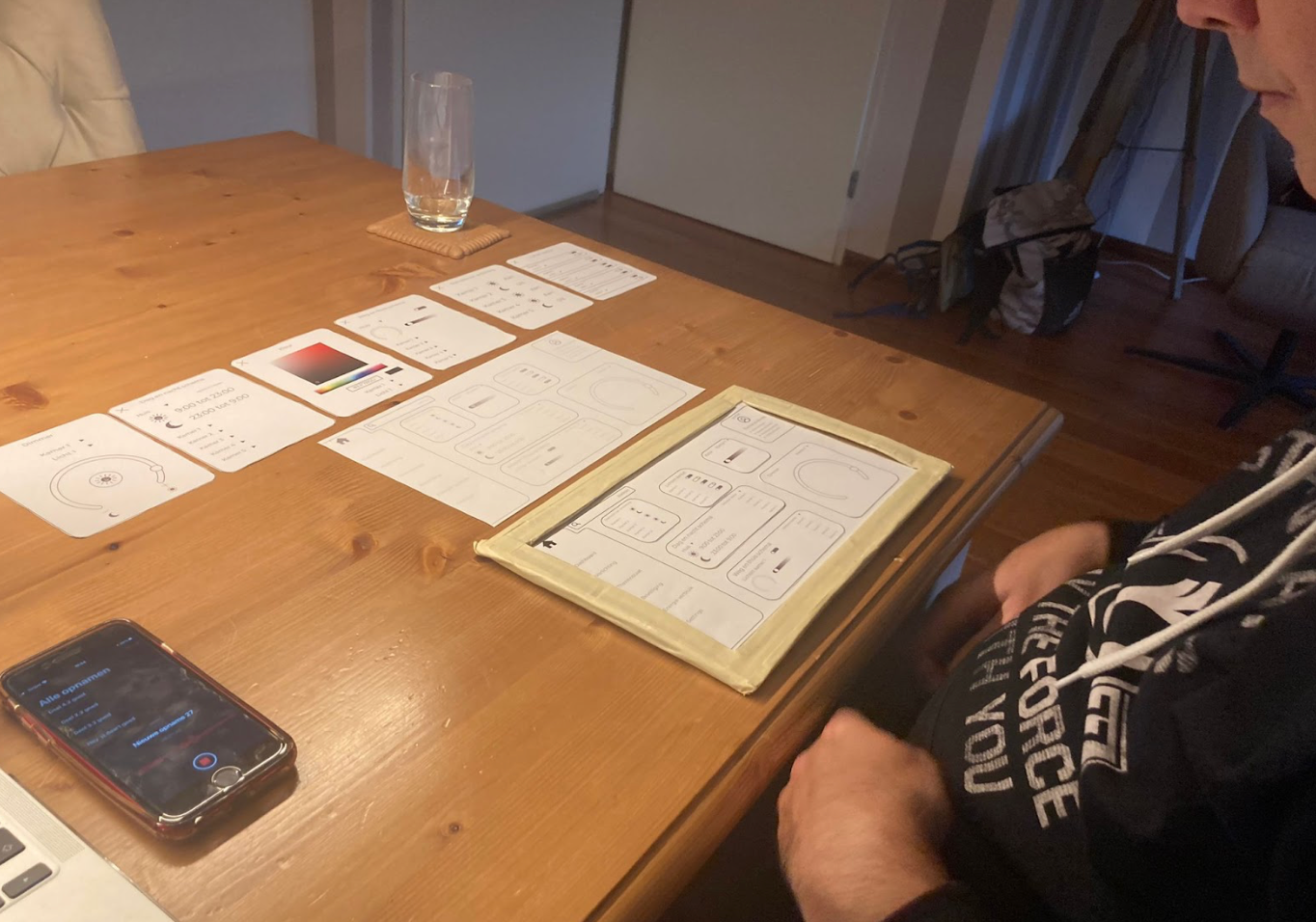
Ik begon de eerste iteraties met het maken van wireframes een flowchart en een paper prototype. Ik had voor de eerste keer een wireframe en flowchart moeten maken. Ik vond dit super fijne opdrachten omdat ik hier een goed overzicht van kreeg hoe ik verschillende iteraties kon maken. Met de flowchart zag ik goed wat ik in mijn wireframes moest zetten maar zo kon ik ook heel makkelijk aanpassingen maken. Ik ben namelijk een best warrig persoon omdat ik vaak te veel dingen tegelijk wil doen en hierdoor wist ik precies wat er van me verwacht werd.
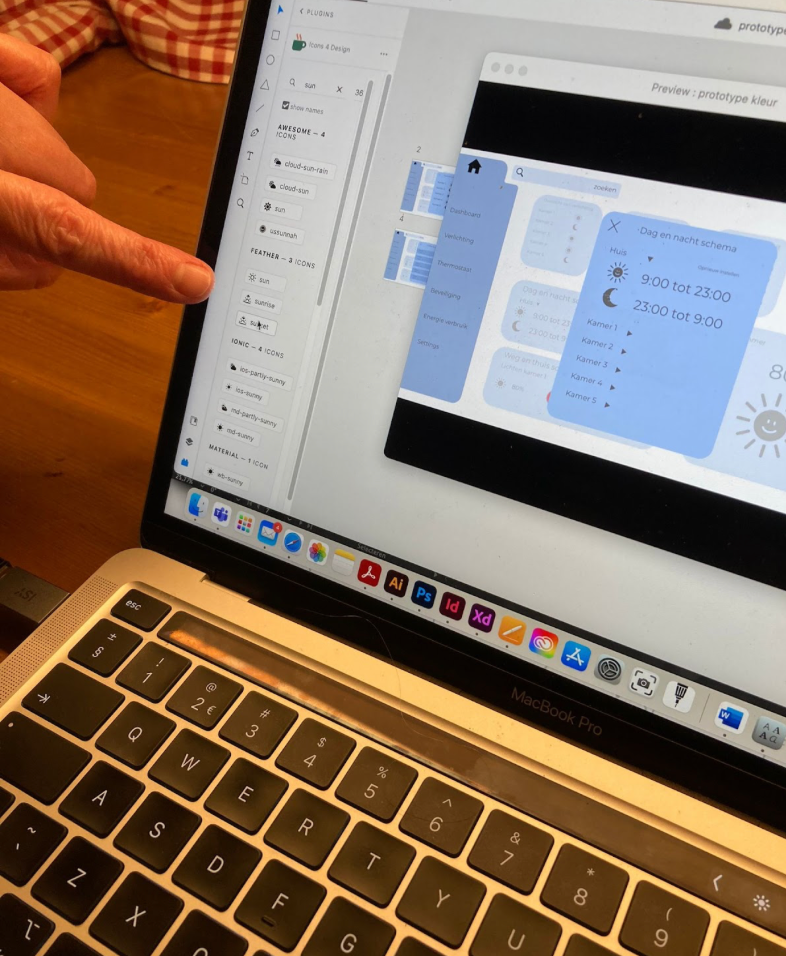
Na het uitvoeren van mijn test heb ik mijn testresultaten uitgewerkt en mijn ontwerp aangepast. Deze moesten we toen digitaal en clickable uitwerken. Ik heb deze daarna in twee kleuren uitgewerkt die ik met mijn team had afgesproken. Daarna heb ik opnieuw mijn test gedaan met de methode A/B testing om precies te weten wat mijn doelgroep nu wilde in het design.
In de derde fase hebben mijn team en ik alles samengevoegd. We hebben besloten om het design van een teamgenoot als hoofd design te kiezen. Daarom moest ik de kleur en stijl van mijn design aanpassen. Ik heb zo de iconen aangepast en de stijl. In mijn testen heb ik hele andere testmethodes gebruikt. Ik wilde namelijk weten of alles goed te begrijpen was. Daarom had ik deze keer gekozen voor de methode:
- Phone usability testing
- 5 second testing
- Scripted box
Hierdoor wist ik precies of alles in mijn design duidelijk was en of je makkelijk wist welke opties er waren. Tijdens de test kreeg ik niet veel feedback meer maar de feedback die ik had ontvangen heb ik meegenomen in mijn uiteindelijke prototype.
Voor mijn testen heb ik mijn doelgroep geïnterviewd (Ouders waarvan de kinderen studeren tussen de 45 en 55). Ik heb hiervoor de testmethodes usability testing en thinking out loud gebruikt. Voor het testen wilde ik graag weten welke layout mijn testpersonen fijn zouden vinden, de relevantie van de onderdelen, en of de flow en het gebruik goed is. Ik heb hier dan ook een aantal vragen voor opgesteld:
● Kunt u wat vertellen over het uiterlijk van het prototype?
● Kunt u vertellen of u de kleurenkiezer overzichtelijk vindt?
● Vind u de indeling van het prototype goed?
● Wat zou u veranderen aan de indeling van het prototype?
● Ziet u nog onderdelen die u mist qua gegevens over de verlichting?
● Zou u hardop kunnen nadenken over wat u allemaal goed en slecht
vind aan het prototype?
Uit mijn testresultaten heb ik een lijst gemaakt van dingen die ik wilde aanpassen in mijn volgende design.
- Ik ga een aantal standaardopties geven voor de kleuren kiezer.
- Kijken of de lichten aan en uit en het overzicht van lichten kan worden samengevoegd.
- Standaard instellingen van layout zodat men er niet zelf al te veel over na moet denken.





Conceptontwikkeling
Ik heb in totaal 3 iteraties gemaakt om tot het uiteindelijke resultaat te komen. Omdat ik eigenlijk al wist wat er in het prototype moest komen ging de conceptontwikkeling meer om de looks en functionaliteit. Ik heb in Adobe XD dus meerdere iteraties gemaakt met meerdere kleuren en deze getest. Dit onderdeel vond ik het leukste omdat ik de reactie zag van mijn testpersonen ik had hierdoor veel informatie die ik kon aanpassen in mijn prototype. Ook heb ik geleerd hoe ik een flow moet verbeteren.
Op TikTok zag ik super vaak een tv scherm in de vorm van een schilderij, dit nam ik als inspiratie en stelde voor dat we in de slaapstand van het product een schilderij konden toevoegen die de doelgroep zelf kon aanpassen. Mijn team vond dit een goed idee en dit zijn we uiteindelijk ook gaan gebruiken.
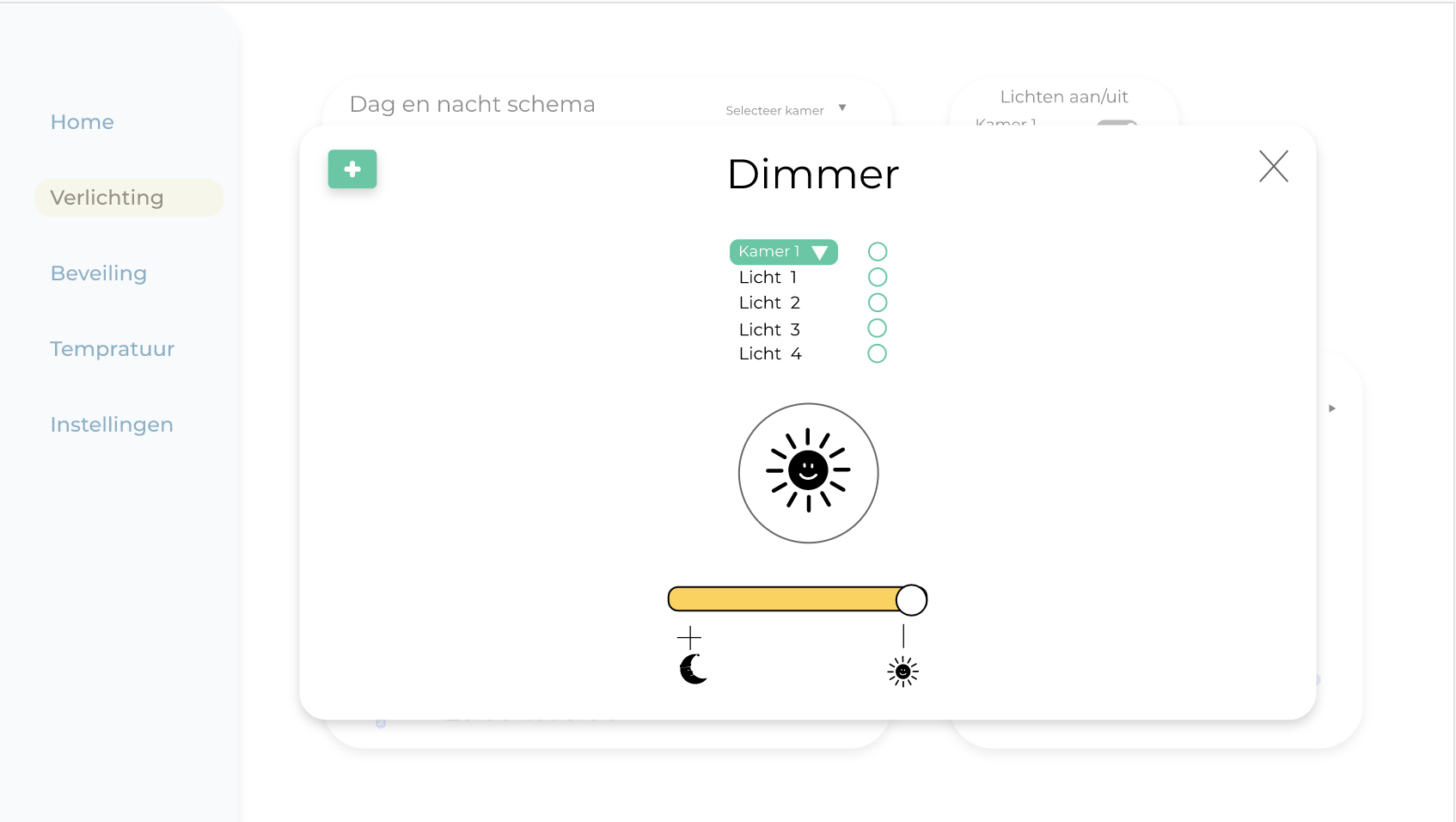
In verlichting vind je alle functies om je lichten aan te passen of aan en uit te zetten. Zo kun je je lichten snel een andere kleur geven en ze harder of zachter zetten. Ook kan je invullen wanneer je wilt dat de lichten aan en uit staan en als je op vakantie gaat kan je de lampen elke avond aan laten springen zodat het eruit ziet alsof iemand thuis is.
Mijn team en ik hebben deze opdracht uiteindelijk ook gewonnen door het idee met het schilderij.



Wat heb ik uiteindelijk geleerd?
Met dit idee heb ik uiteindelijk geleerd dat ik het leuk vind om te testen met de doelgroep en dat dit positieve invloed op je product kan brengen. Ik begon bij deze opdracht erachter te komen dat ik onderzoek en testen het allerleukste vind aan mijn studie. Ook heb ik geleerd om om te gaan met Adobe XD en interaction design. Dit vond ik ook heel leuk.